PWA対応で利用したいWordPressのプラグインガイド
ウェブサイトをスマホアプリ風に使えるようにするPWA対応。その仕組みやメリットをはじめ、WordPressでPWA対応を実践するためのプラグインとしてPWA for WordPressとSuper Progressive Web Appsを紹介します。さらに、WordPressのテーマでもPWA対応可能なものがあります。
ウェブサイトをPWA対応することの概要とメリット
PWAはProgressive Web Appsの略。訳すとすれば“進歩的なウェブアプリ”といったところでしょうか。
そう、PWAとはブラウザで表示するウェブサイトをベースにしつつ、ユーザーにとってはスマホアプリ的に利用できるようにするもの。iOSやAndroid OSといったスマートフォンそれぞれのプラットフォームに合わせて開発するのがネイティブアプリで、サイト運営側にとってはネイティブアプリほど開発に手をかけず、ユーザーの利便性向上などが期待できるのがポイントです。
ブラウザ表示及びネイティブアプリとPWAの比較
モバイルサイトをブラウザでのみ表示させるのと、ネイティブアプリを開発する場合、そしてその中間に位置するPWAと、それぞれのメリットとデメリットを簡潔にまとめてみました。
| メリット | デメリット | |
|---|---|---|
| ブラウザ |
|
|
| PWA |
|
|
| ネイティブ アプリ |
|
|
PWA対応する方法
モバイルサイトをPWA対応するにあたって、そのサイトがSSL化されていることは必須要件。その他、アイコンとマニフェスト、Service Workerを作成する必要があります。
マニフェストとService Workerについては設定項目を紹介しておきます。
マニフェストの主な設定項目
- スタートページ:一般的にはサイトのトップページを指定
- アプリケーション名:一般的にはサイト名を指定
- 短いアプリケーション名:アイコンに表示する名称
- Description:アプリの概要
- アイコン:WordPress用に512×512ピクセルのpngがあれば流用可能
- 表示モード:表示する操作ボタンの有無などを4種類から選択可能
- 画面の向き:縦表示固定・横表示固定・縦横回転の3種類から選択可能
この他、アプリ画面のテーマ色や背景色の設定もできます。
Service Workerの主な設定項目
serviceWorker.jsにFetch イベントを記述することで、通知機能やオフライン機能などを利用できます。
WordPressのウェブサイトをPWA化できるプラグイン
WordPressの「プラグインを追加」画面で「PWA」をキーワードとして検索すると、27個のプラグインが表示されました(2019年11月21日現在)。
この中で有効インストール数と高評価が多いプラグインを2つ、お試しで使ってみました。
Super Progressive Web Apps

このプラグインは2019年11月21日現在で有効インストール数は3万+、5つ星評価は129。有効インストール数が断トツに多い、WordPressのPWAプラグインです。
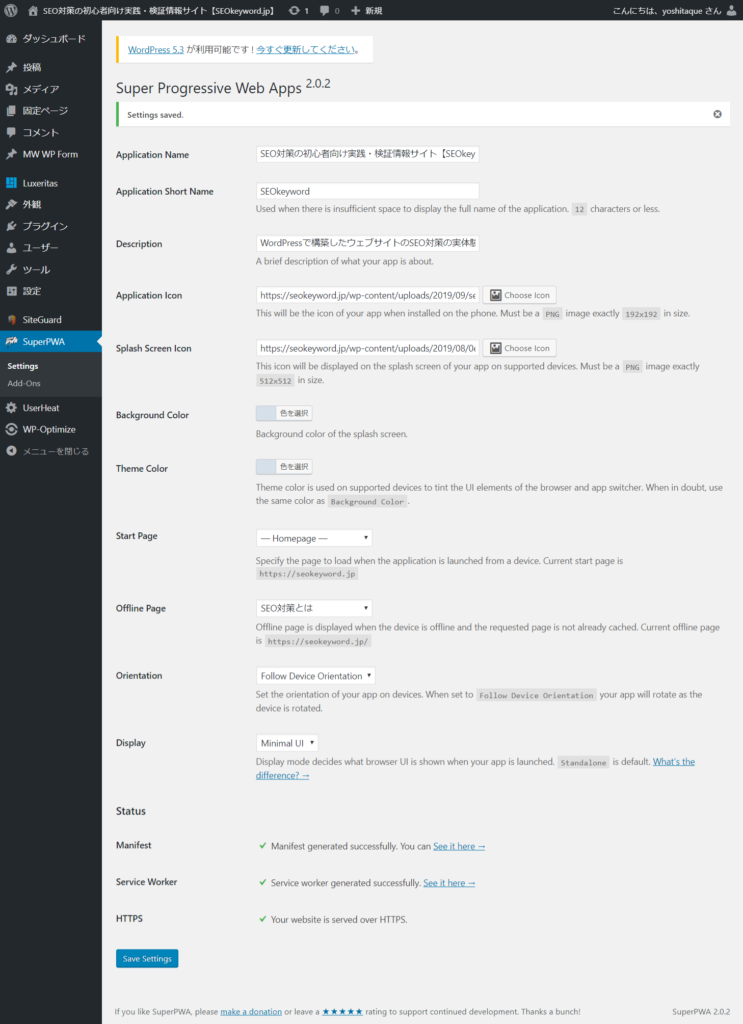
Application Short Nameは12文字まで

Super Progressive Web AppsのSettings画面ではマニフェストの各項目を入力します。
Application Short Nameが12文字までとなっていて、当サイトでいえば「SEOkeyword.jp」とは登録できず、「SEOkeyword」と設定することになります。
Settings画面の下部には、サーバーに書き出されるマニフェストとService Workerの設定ファイルを確認することもできます。
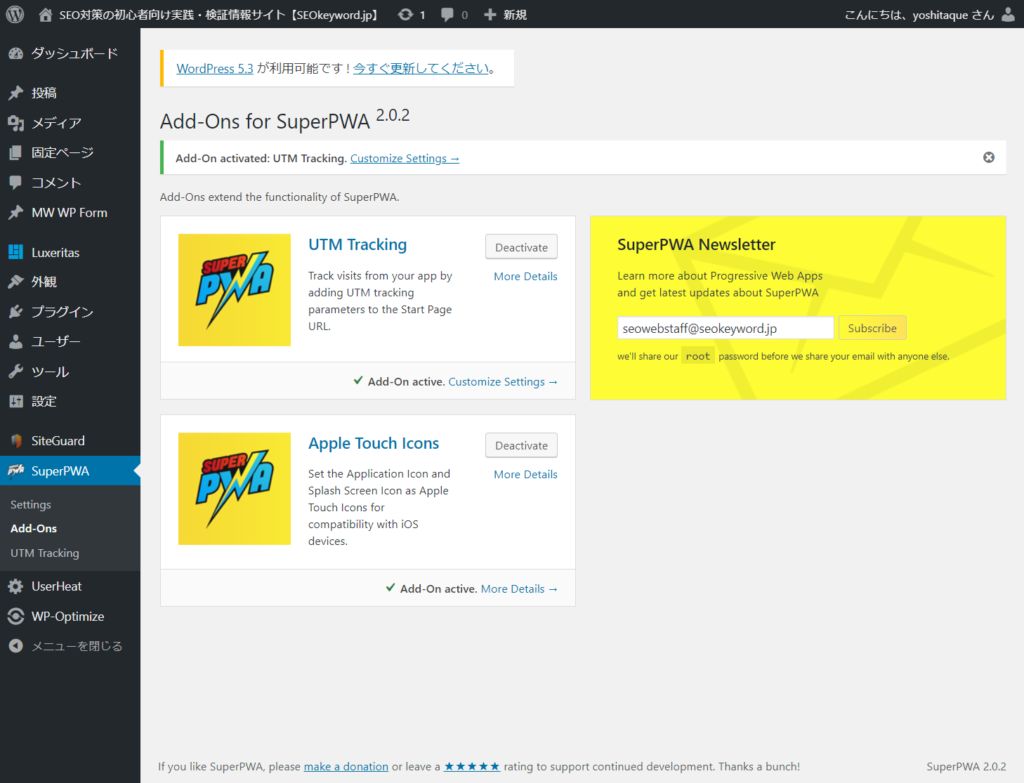
Super Progressive Web Appsには2つのAdd-Onあり

Super Progressive Web Appsには2つのAdd-Onが用意されています。
ひとつはUTM Tracking。PWAからのアクセスをGoogleアナリティクスなどのツールで計測するためのパラメーターを設定することができます。
もうひとつはApple Touch Icons。iOSの場合、バージョンによってはPWAのアイコンやスプラッシュアイコンがウェブサイトのスクリーンショットになってしまうところ、このAdd-Onを使うと設定したアイコン画像を利用することができます。
WordPress内Super Progressive Web Appsページ
PWA for WP & AMP

このプラグインは2019年11月21日現在で有効インストール数は1万+、5つ星評価は57。Super Progressive Web Appsほどではないものの、十分利用しているサイトがあるといえます。
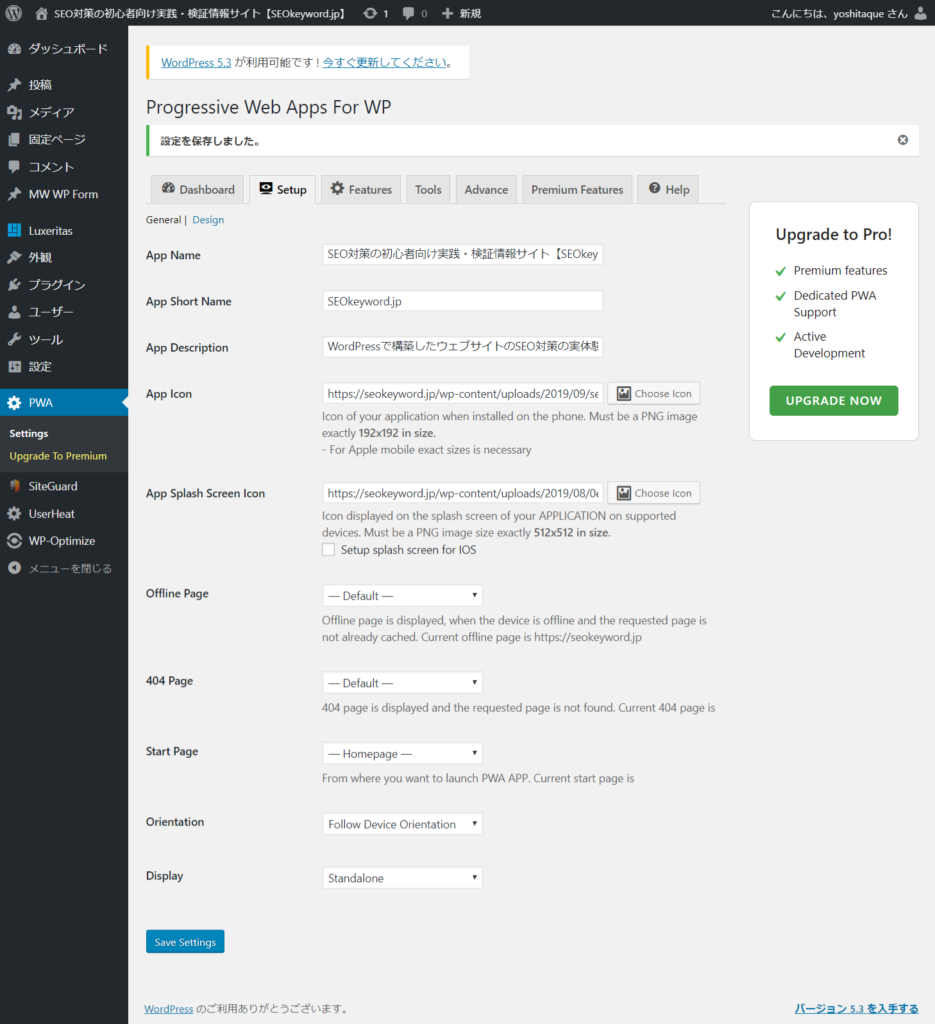
Application Short Nameの文字数制限なし

Super Progressive Web Appsとの比較という点で、PWA for WP & AMPはApplication Short Nameの文字数制限がありません。当サイトであれば「SEOkeyword.jp」と設定できますが、ホーム画面のアイコン下に表示される文字列なので、短めの方がベターではあります。
また、PWA for WP & AMPはiOSのスプラッシュスクリーンで表示するアイコンを、iPhoneからiPadまで計7種類の画面解像度別に画像設定をすることができます。
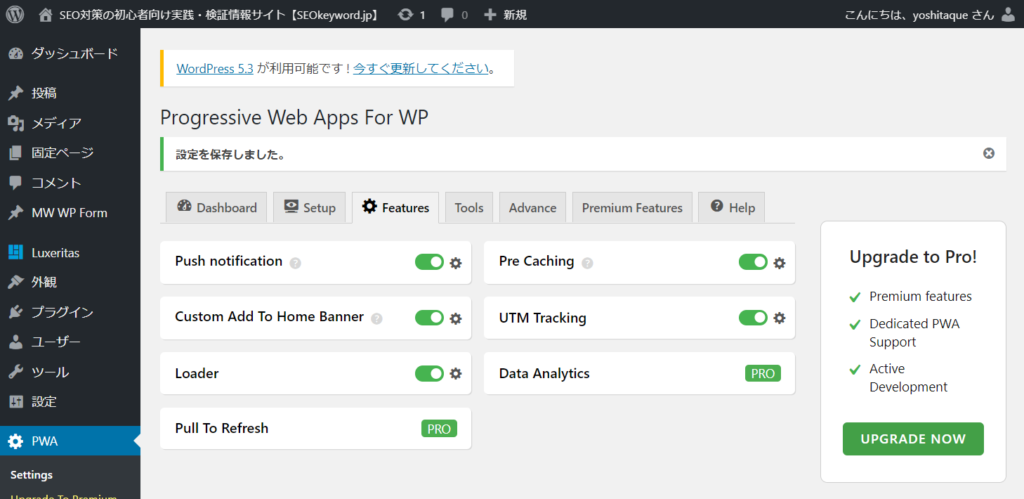
プッシュ通知など多様な機能も利用可能

上の画面はPWA for WP & AMPのSettingsメニューのうち、Featuresの画面。
有料版でないと利用できない機能もありますが、プッシュ通知やプレキャッシュ、UTM Trackingといった機能が利用できます。
プッシュ通知を利用するにあたっては、GoogleのFirebaseのAPI keyを設定する必要があり、Firebaseも含めて別途説明ページを用意したいと思っています。
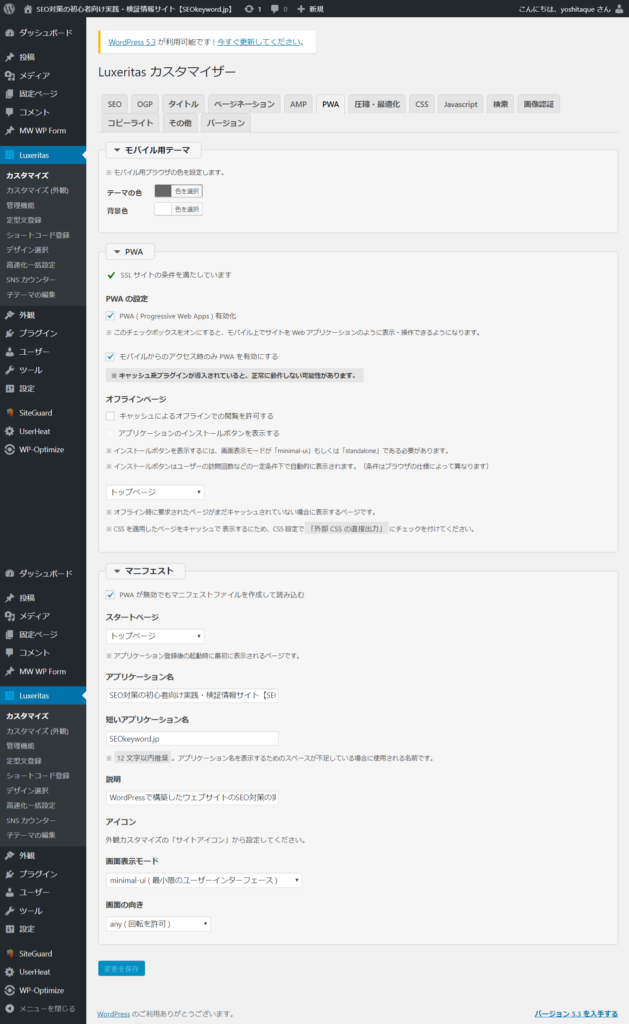
WordPressテーマLuxeritasで設定できるPWA関連項目
AMP対応なども含めて機能の豊富さが魅力のWordPressテーマ、LuxeritasにはPWAにも対応しています。その設定画面を紹介しましょう。

LuxeritasのPWA機能でも基本的なマニフェスト項目設定は可能で、アイコンはテーマとしてのサイトアイコン画像を流用することになります。
スプラッシュアイコンやUTM Tracking、プッシュ機能といった設定は、上記Luxeritas v3.7.2.2にはありません。