AMP対応で利用したいWordPressのおすすめプラグインガイド
WordPressでAMP(Accelerated Mobile Pages)対応するための代表的プラグインと、無料テーマであるLuxeritasを使う場合のプラグインとの組み合わせや注意点などを紹介します。
ウェブサイトをAMP対応する意味
ウェブサイトを運用している人なら、近年のアクセスユーザーは大半がスマートフォンであることを認識しているのではないでしょうか。特にコンシューマ向けのサイトなら、PCユーザーはもとよりタブレットユーザーもわずかで、スマートフォンユーザーに最適化することこそ、最優先すべきポイントでしょう。
ウェブサイトをAMP対応させることによって、どのようなメリットがあるか、簡単にまとめてみましょう。
- スマートフォン向けのコンテンツ表示速度が速くなる
- スマートフォンユーザーの直帰率・離脱率が低くなる傾向がある
- それによってGoogleの評価が上がる可能性がある
- Googleの検索結果画面で、ニュース的記事はカルーセル表示することも
- アドセンスでAMP広告を利用できる
AMP Project ContributorsによるAMPというプラグイン

プラグインの名称自体がAMPで、Googleも関わっていることもあり、ある意味WordPressの公式ともいえるAMPプラグイン。2019年9月13日現在で有効インストール数は40万+、5つ星評価は98ですが1つ星評価が47もあるのが気になります。バージョンは1.2.2でまだまだ発展途上といえそうです。
設定画面では以下の3つが選べます。
Native Mode
ウェブサイト全体がAMP対応のコーディングとなり、スマートフォンに特化したサイトになります。PCでは意図したレスポンシブ表示にならないかもしれませんが、サイトのユーザー属性によっては割り切って使うのもありかも。
Paired Mode
レスポンシブデザインでスマートフォン向けのデザインがさほど遜色なくAMP対応できるというもの。実際、どのように表示されるか要チェックですが、ひとまず選ぶとすれば、この設定でしょう。
Classic Mode
ベースとなるデザインにもよりますが、そのまま使うとかなりシンプルなデザインのAMP対応ページになってしまいます。
ユーザー評価がよさげなAMP for WP – Accelerated Mobile Pages

AMPの対抗馬ともいえるのがこのAMP for WP – Accelerated Mobile Pagesというプラグイン。2019年9月13日現在で有効インストール数は10万+とAMPと比べて少なめですが、5つ星評価は725で1つ星評価が89と評価はAMPを勝っていると言ってもよさそうです。
機能面で注目なのは、アドセンスのAMP対応広告をサポートしていることや、問い合わせフォーム用プラグインの定番Contact Form 7で作ったコンテンツに対応しているということ。
WordPress内AMP for WP – Accelerated Mobile Pagesページ
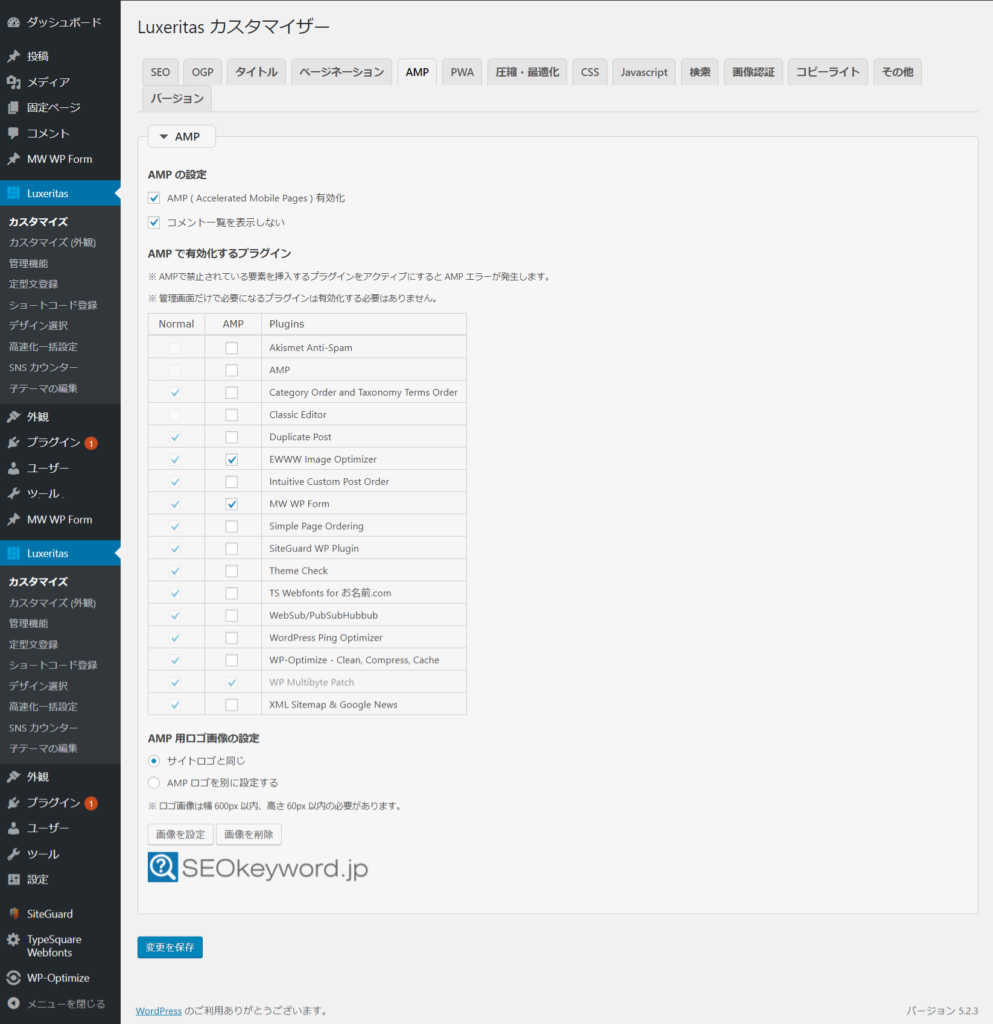
WordPressテーマLuxeritasで設定できるAMP関連項目
AMP対応はスマートフォン向けデザインのより軽量かつ高速なコーディングともいえるので、そのウェブサイトで採用しているデザインテーマとも深く関係します。それを踏まえて、AMP対応で強みを持つデザインテーマ、LuxeritasのAMP設定項目について紹介します。
LuxeritasはそもそもデザインテーマとしてAMP対応も十分に考慮されていて、元となるスマートフォン対応デザインとAMP対応デザインとであまり差がないようなコーディングになります。AMP用のcss設定も可能で、固定フロントページもAMP対応できるのが強み。

また、LuxeritasのAMP設定画面では、そのウェブサイトで有効化しているプラグインごとにAMP対応機能を有効化するかどうかの選択が可能。AMP専用プラグインとは機能面でバッティングするため、原則有効化してませんが、それ以外でもデザインに関連するもののみ選択しておけば、不具合リスクの軽減にもなりそうです。
AMP対応はプラグインとテーマとをどう使えばいい?
AMP対応のコーディングはJavaScriptで利用できないものがあるなど、デザインコーディングから注意しておく必要があります。その意味では、改めてデザインテーマを選択する段階なら、テーマ自体がAMP対応している方がよさそうです。
一方、稼働中のウェブサイトでデザインリニューアルまではせずAMP対応するにはプラグインを使ってみることになります。その際、AMP対応の表示はできたとして、意図しないレベルのシンプルなデザインになってしまうこともあるので、複数ページの表示や構造化データマークアップをチェックすること。スマートフォンユーザーにはAMP対応のデザインが見えてしまうので、シンプルで表示速度が速くなったとしても、必要な要素が表示されないようだと本末転倒になってしまいます。