スニペットの種類や設定方法などSEO改善を図るコツ
meta descriptionに記述されている概要だけでなく、Googleの検索結果で表示される要素としてウェブサイト制作で注力すべきスニペットについて、種類による違いや設定方法、表示されるパターンなどを説明します。
Googleの検索結果で表示されるスニペットとは
Googleの検索結果では、ウェブサイトのtitleとURL、meta descriptionなどが表示されます。この中で一般的にスニペットとはmeta description=そのページの概要を意味します。
ただし、SEO対策として知っておくべきポイントはそれだけではなく、主に以下の3点について理解しておくことをおすすめします。
スニペットについて知っておくべきポイント
- 検索結果画面でのクリック率向上が期待できる。
- 文章だけでなく画像や電話番号など多様な要素を活用できる。
- 必ずしもウェブサイト側の意図した通りに表示されるわけではない。
SEO対策におけるスニペットの影響
meta descriptionがわかりやすい記述である方がクリック率も上がるというのはいうまでもありません。加えて、2010年7月のヒートマップ分析で、titleよりもmeta descriptionの方がクリックする際の重要な要素であるというレポートも出ていたほど。
参考資料:Dynamical.biz(リンク先記事は削除されました)
一方、2019年現在で考えるとmeta descriptionだけでなく、多様化するスニペットにきちんと対応していくのもSEO対策のポイント。文字数が少ないtitleだと競合との差別化も難しくなっていることも、スニペットを重視すべき要因のひとつ。
また、後述しますが、スニペットは検索順位と関係なく検索結果画面で目を引く可能性もあるのです。
2つあるスニペットの種類、その事例や特徴など
標準のスニペットの他にも、リッチスニペットと強調スニペットと呼ばれるものがあります。実際にGoogleの検索結果画面で表示された事例と合わせて特徴などを紹介していきます。
なお、リッチスニペットの他にもリッチカードやエンリッチ検索結果といった表記があったものの、Googleでは総称としてリッチリザルトという表記に統一しています。そこで、当サイトでも以下の内容はリッチスニペットを含む意味合いで、リッチリザルトという表記を使うことにします。
リッチリザルトとは
画像・動画やイベント情報、ユーザー評価など、検索結果のリンク先ページ内にある単純なテキスト以外の要素を直接検索結果画面に表示するもの。以下に4つの事例を紹介します。
料理画像のサムネールが表示されるリッチリザルト

Googleで「バインミー レシピ」と料理レシピに関する検索したところ、検索結果には料理のサムネール画像が付いていました。料理はシズル感などビジュアルに影響される面も大きいので、文字だけより画像が表示されることが大きなメリットとなります。
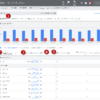
費用一覧表が表示されるリッチリザルト

これは「SEO 対策 費用」と検索した結果画面の一部。
検索結果1ページ目で表が入っているのはこのコンテンツだけで、すぐ下にあるのが標準スニペットによる同じコンテンツの表示です。また、リンク先のページを見てみると、この表そのものがあるわけではなく、Googleの検索結果画面ではピックアップした要素でSEO対策費用に関する一覧表を再構成しています。
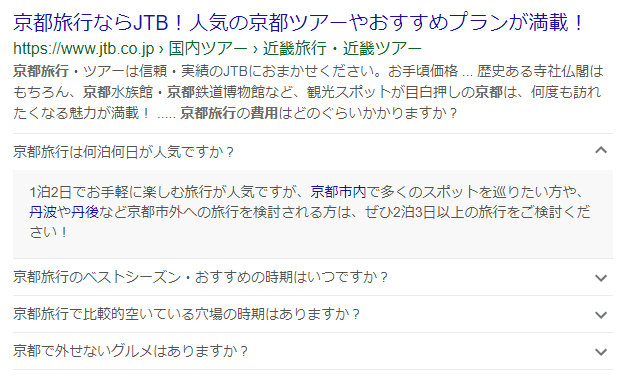
Q&Aが表示されるリッチリザルト

続いて費用に関するワードとして「京都 旅行 費用」で検索したところ、費用の表組みではなく、Q&A形式のコンテンツが表示されました。
この質問要素は旅行プランを決める際の要点のようで、質問部分をクリックすると回答も表示されるのが便利です。
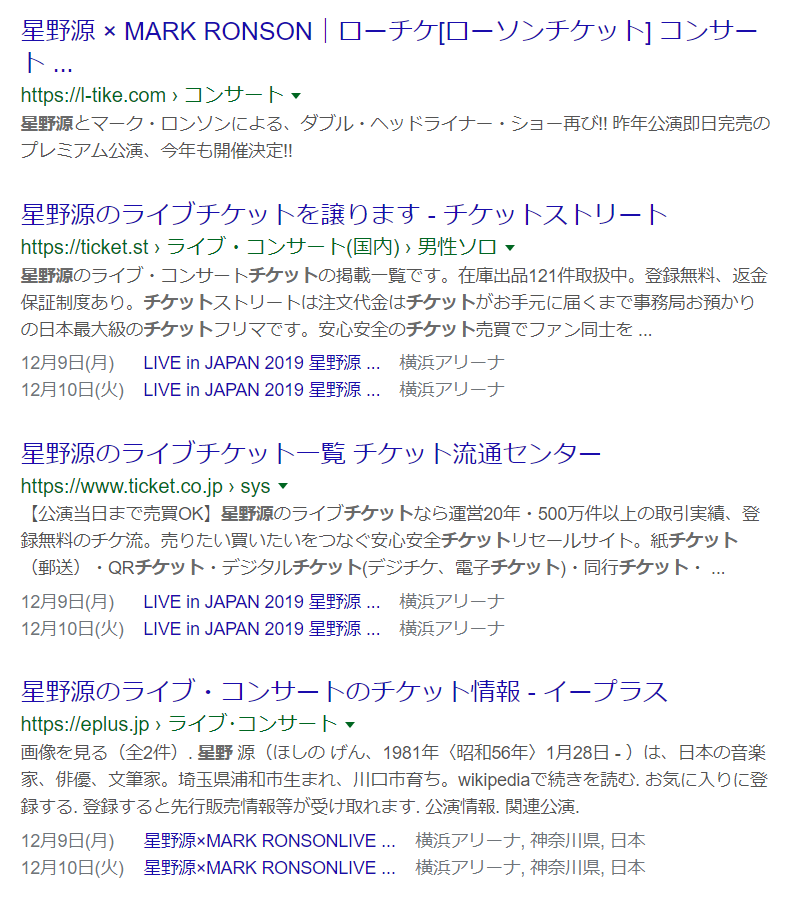
イベント情報が表示されるリッチリザルト

これは「星野源 チケット」の検索結果画面で、上から4つ目までをピックアップしています。
1番のローソンチケットと4番のイープラスは公式販売サイトと考えられますが、この時点でSOLD OUT。2番目と3番目はいわゆる転売サイトで、ローソンチケット以外はリッチリザルトとして公演日/公演名/会場名が表示されています。
このように、リッチリザルトが検索結果に表示されることで、ユーザーから見ればより具体的な内容を見ることができるわけです。そして、それはクリック率向上につながるといってもいいでしょう。
強調スニペットとは
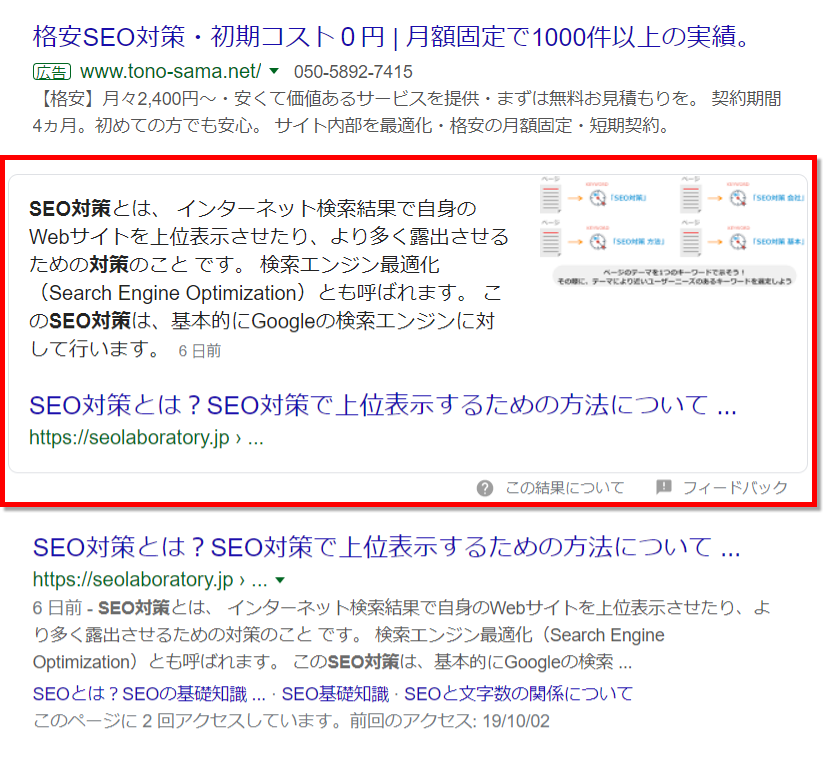
下図はGoogleで「SEO 対策」を検索した結果画面の一部。画面上部には複数の広告が表示されていて、図は一番下の広告と、その直下の要素です。

この中で赤枠で囲んだ箇所が強調スニペット。その下が自然検索の最上位となります。
このケースでは強調スニペットと自然検索1位が同じページになっていますが、強調スニペットは必ずしも検索順位と直結するわけではありません。
強調スニペットはmeta descriptionがメインコピーのような扱いで、ここでは説明画像のサムネールも表示されています。
直下の標準スニペットの表示と比較すれば一目瞭然ですが、強調スニペットの方が目立つことは間違いないでしょう。
リッチスニペットの設定方法
リッチスニペットにしても強調スニペットにしても、表示されるかどうかはGoogle次第。ウェブサイト側で意図的に表示させられるものではありません。
それでも、リッチスニペットについては各ページにリッチスニペットといえる要素があることをGoogleに周知させる方法はあります。
Schema.orgで記述する構造化データマークアップとは
技術的細かな点は一旦横に置いて、リッチスニペットの要素を表示させるには、htmlのhead内にJavaScriptで必要項目をマークアップする必要がある、と覚えてください。
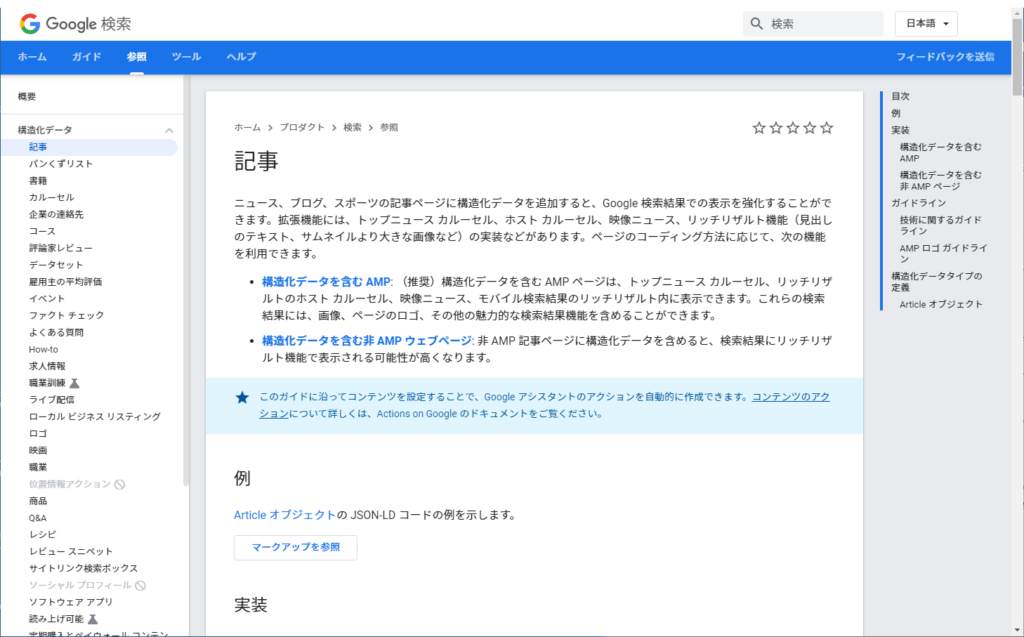
Google検索の開発者向けコンテンツの中に構造化データに関する説明ページもあるので、目を通しておくといいでしょう。

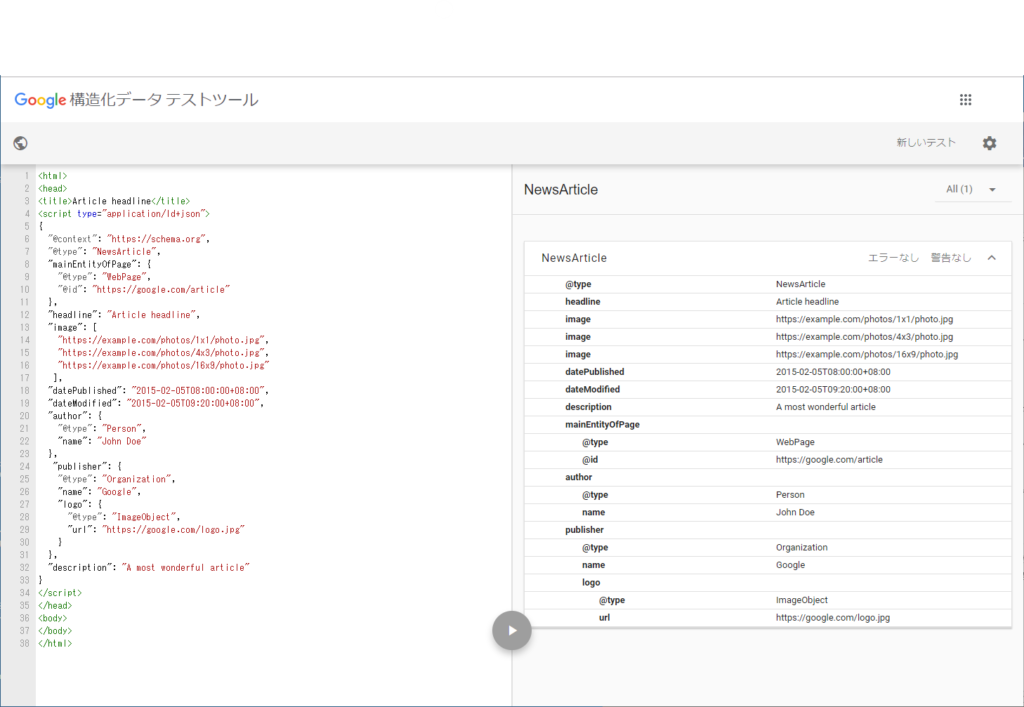
実際の記述例としてコードを掲載されていますし、その記述をチェックするための構造化データ テストツールが用意されているので助かります。

これは“記事”に関するマークアップ記述例で、左がコード、右が記述にエラーなどがないかチェックすることができます。
Googleの構造化データ マークアップ支援ツールを利用する
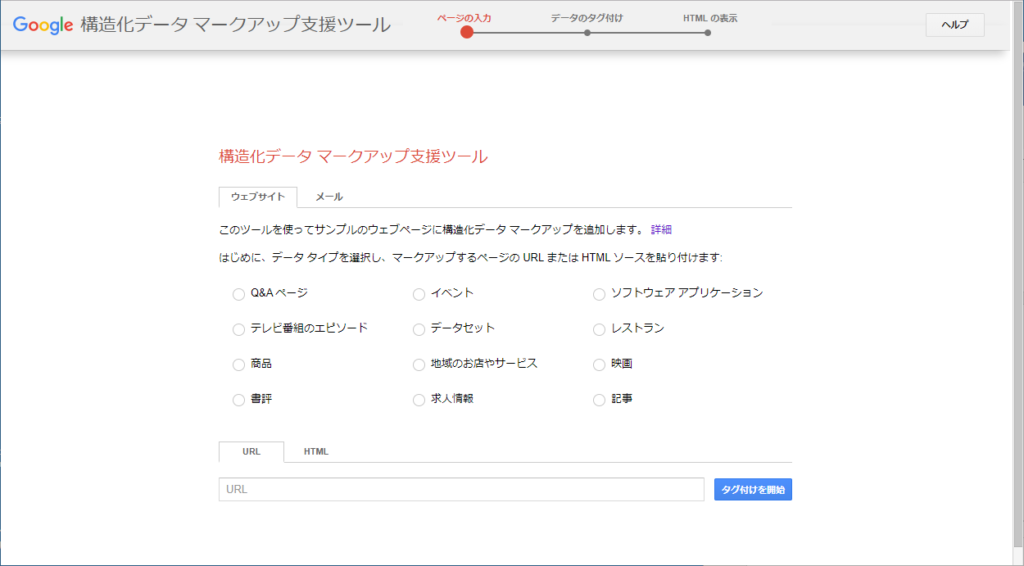
Googleは構造化データ マークアップ支援ツールを公開しているので、マークアップの専門知識がなくても、画面操作ベースである程度リッチスニペットの設定をすることができます。

記事のタイプを選択してURLを入力、マークアップする要素を選択していくと、head内にコピペできるコードを生成してくれるので便利です。
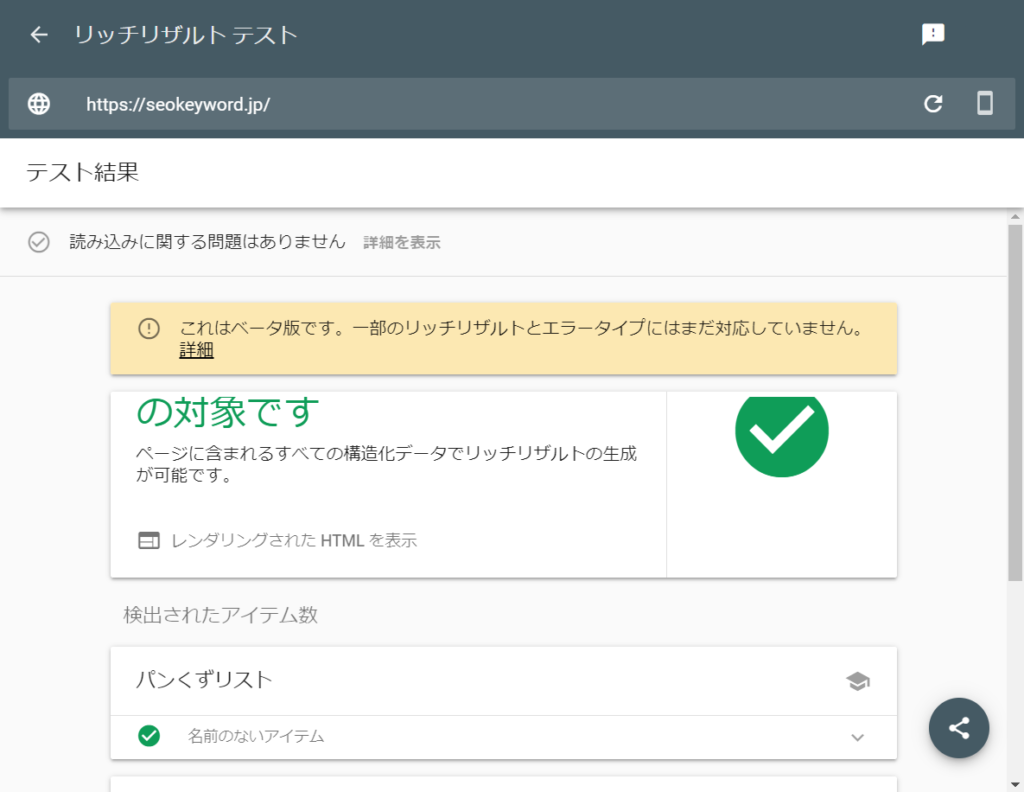
Googleのリッチリザルト テストも今後注目
2019年12月8日現在、ベータ版ですがGoogleはリッチリザルト テストというツールを公開しています。未対応の要素もあるようですが、任意のページのURLを入力すると、そのページがリッチリザルトの対象かどうか、すぐにわかるのは便利です。

まとめ
スニペット対策という意味ではページ内の個々の要素までしっかりGoogle及びユーザーにわかりやすいようコンテンツを作り込むことが重要。スニペットの各要素の正しい記述やコーディング、ページ構成や見出しの立て方など、SEO対策全般とも大いに関係するもので、以下のページも合わせてご覧ください。